| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
- 동성로카페
- 안드로이드앱
- 범물동
- 지산동카페
- 코딩공부
- 안드로이드앱개발
- androidstudio
- 수성구카페
- 애드몹
- 감성카페
- 개발자
- 애드센스
- 앱개발
- 동성로핫플
- 안드로이드개발
- Android
- 동성로맛집
- 안드로이드스튜디오
- 파이썬
- 인스타핫플
- 안드로이드
- 수성구맛집
- 범물동카페
- 코딩
- 대구핫플
- 대구맛집
- 대구인스타핫플
- 어플개발
- 의무경찰
- 대구카페
- Today
- Total
Glacier's Daily Log
스마트폰으로 한컴타자연습을 한다구요? - "오늘은 타자왕" 스마트폰 타자연습/타자대결 어플 추천 본문
오늘은 타자왕
스마트폰 타자연습 / 타자대결 앱 추천

스마트폰은 요즘 시대에 필수품으로 여겨지고 있다.
예전에 컴퓨터가 필수품으로 여겨지던 시절, 학교 컴퓨터실에서 한컴타자연습을 뼈빠지게 했던 기억이 있다.

요즘은 스마트폰이 이 때의 컴퓨터가 하는 기능들을 다 대체하고 있다.
그래서 당연히 스마트폰 타자실력도 중요해져가고 있고
실생활에서 스마트폰 타자를 더 많이 쓰는 경향이 있다.
그래서 "스마트폰 타자연습 어플" 을 개발하면 어떨까? 라는 생각을 예전부터 하고 있었고
이번에 시간이 나서 본격적으로 개발을 시작했다.
개발 과정은 나중에 따로 포스팅과 유튜브에 브이로그 형식으로 올릴 예정이다.
이건 중간개발 과정에서 영상 찍어본 것.
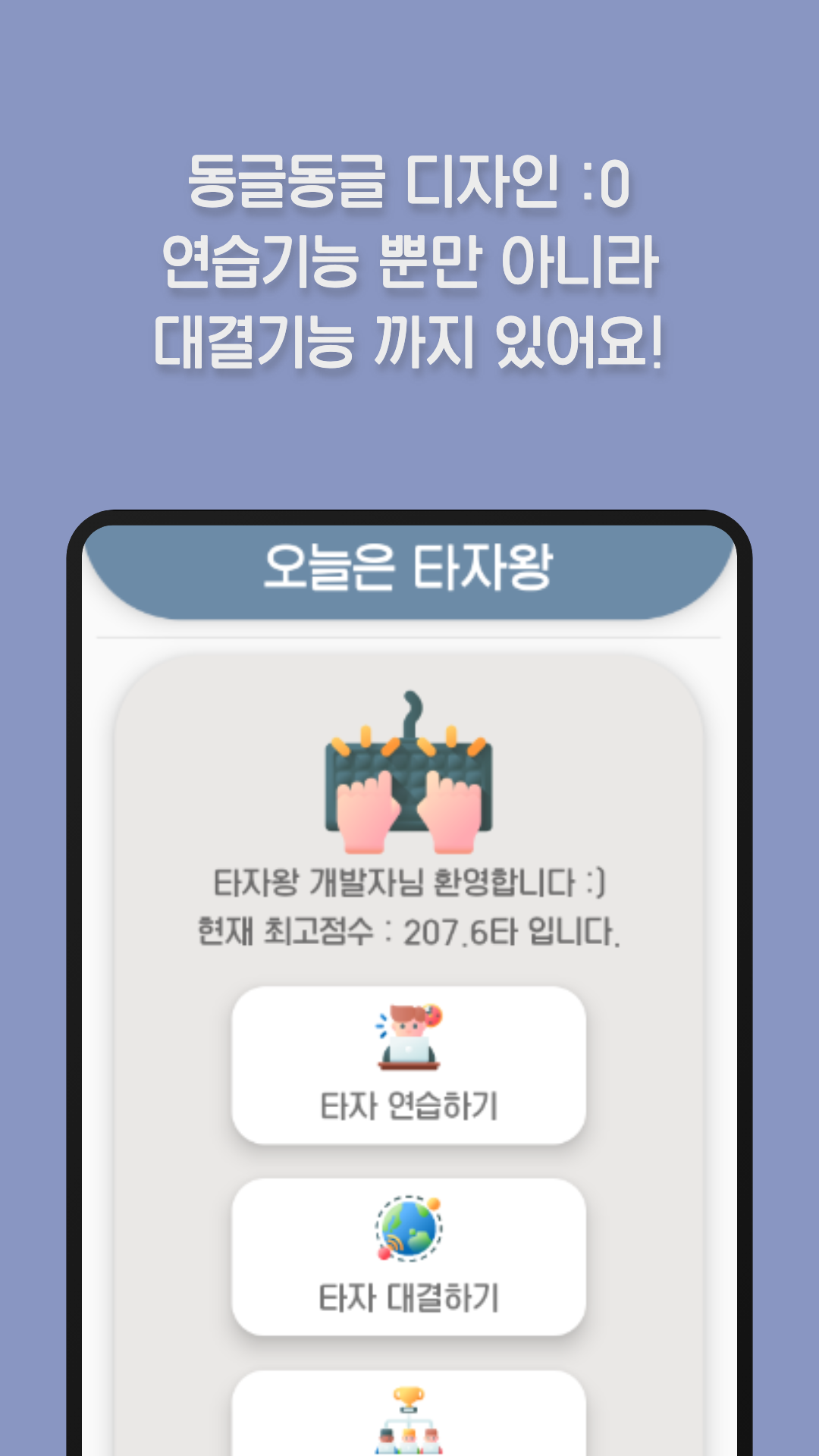
대표적인 기능은 세가지로 나뉘어진다.
1. 타자 연습하기
2. 타자 대결하기
3. 명예의 전당

1. 타자 연습하기
말 그대로 타자를 연습할 수 있다.
한컴타자연습의 긴글 / 짧은 글 연습처럼
주어진 문장을 타이핑할 때 마다 실시간으로 타수정보가 제공되어지고
완료하면 성적표가 산출된다.

이렇게 실시간으로 한 문장문장 마다 타수를 계산해준다.
경과시간은 한 문장을 타이핑하는데 걸린 시간
시간타수는 오로지 시간으로만 계산한 타수
종합타수는 시간타수 & 정확도를 고려해서 산출한 최종 타수 이다.
타자연습 메뉴에서 산출된 성적은 서버에 기록되지 않는다.

2. 타자 대결하기
온라인 어플의 장점, 다른 사용자들과 기록을 공유할 수 있다는 것이다.
타자 대결하기 메뉴를 이용하면 서버에 기록이 저장된다.
기본적인 레이아웃과 방식은 타자 연습하기 메뉴와 차이점이 없다.
그러나 마지막 성적 산출시에 자동으로 서버에 기록이 되어지고 순위가 산출된다.
그리고 공정성을 위해서 타이핑 도중에 앱 뒤로가기 버튼을 누를 수 없다.

3. 명예의 전당
위의 타자 대결하기 메뉴에서 열심히 쌓은 성적을 볼 수 있는 공간이다.
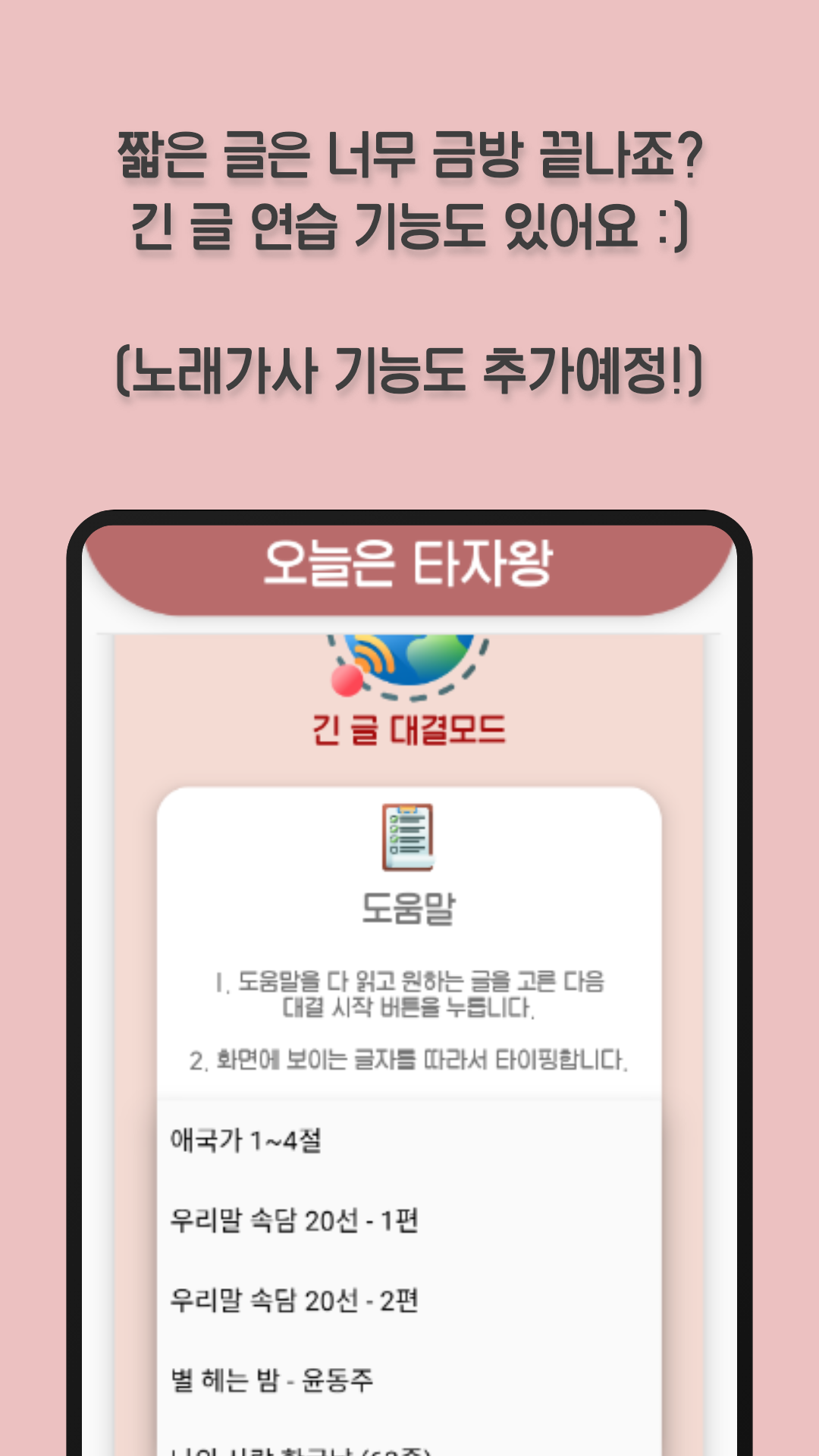
짧은 글 대결 / 긴 글 대결 이 구분되어 순위가 산출되며
한달 단위로 기록이 초기화가 된다.
원하는 기록을 꾹 누르면 "이번달의 타자왕" 으로 추천할 수 있으며
한달 동안 가장 많은 추천을 받은 사용자는 월말에 개발자에게 소정의 선물을 받을 수 있다.
순위가 바로 보이기 때문에 경쟁심을 자극하여 타자실력을 늘임과 동시에 성취감도 쌓을 수 있는 계기가 될 것 이다.
현재는 짧은 글 / 긴 글 메뉴가 존재하며 각각 약 5-6개의 글이 포함 되어 있다.
추후 업데이트시 노래 가사 타이핑 기능도 추가할 예정이다.
- 오늘은 타자왕 - Google Play Store (무료)
https://play.google.com/store/apps/details?id=com.glacier.typingking
오늘은 타자왕 - 스마트폰 타자연습, 타자대결, 타수 랭킹, 타자왕이 되어봐요! - Google Play 앱
어릴 때 컴퓨터실에서 하던 타자연습, 이젠 스마트폰으로도 해보아요! 사용자들과 타수 대결을 하며 실력을 늘려봅시다.
play.google.com
- 오늘은 타자왕 Pro - Google Play Store (유료, 광고제거)
https://play.google.com/store/apps/details?id=com.glacier.typingkingpro
오늘은 타자왕 Pro - 스마트폰 타자연습, 타자대결, 타수 랭킹, 타자왕이 되어봐요! - Google Play 앱
어릴 때 컴퓨터실에서 하던 타자연습, 이젠 스마트폰으로도 해보아요! 사용자들과 타수 대결을 하며 실력을 늘려봅시다.
play.google.com
많은 사용 부탁드립니다!
'Coding > Android' 카테고리의 다른 글
| 개발자 Glacier로서의 성장 일기 인스타그램 (0) | 2022.04.04 |
|---|---|
| Android) 안드로이드 Jsoup로 웹크롤링 하기 (예제포함) - "데일리 브리핑 앱 개발기" (22) | 2021.08.12 |
| Android) 안드로이드 ImageView 스위치 처럼 사용하기 (Use ImageView like Switch) (0) | 2021.07.01 |
| 롤 커뮤니티 어플 "듀오할래?" 개발기 - 롤 듀오 상대, 친구 구하기 / 티어별 게시판 (0) | 2021.02.20 |
| Android) 'killProcess' 로 앱을 종료하였지만 앱이 재실행 혹은 이전 액티비티가 나타날 때 해결방법 (2) | 2021.01.11 |




