| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 대구인스타핫플
- 의무경찰
- 애드센스
- 감성카페
- 코딩
- 수성구카페
- 앱개발
- 수성구맛집
- 안드로이드앱
- Android
- 대구핫플
- 개발자
- 어플개발
- 안드로이드스튜디오
- 동성로카페
- 안드로이드
- 대구카페
- 범물동카페
- 안드로이드개발
- 코딩공부
- 범물동
- 인스타핫플
- 파이썬
- 안드로이드앱개발
- 동성로핫플
- 지산동카페
- androidstudio
- 애드몹
- 대구맛집
- 동성로맛집
- Today
- Total
Glacier's Daily Log
AI 머신러닝 서비스 개발 - 나와 닮은꼴 연예인 찾기 2020 출시 본문
최근에 파이썬을 공부하기 시작했다.
다른 언어들과 다르게 파이썬은 다양한 라이브러리 들을 통해
많은 것을 할 수 있다.
1)
2020/05/09 - [Coding | Developing/Python] - Python) 파이썬으로 로또 1등번호 추첨기 만들기
Python) 파이썬으로 로또 1등번호 추첨기 만들기
자바를 공부할 때, 로또추첨기를 만들어 본 적이 있다. 이유는 단순하다. 가끔씩 로또 사는것을 즐기는데 그냥 사면 재미없잖아. 그래서 6개의 숫자에 항상 의미를 부여해서 산다. 예를 들면 휴가 날짜를 조합한다..
h-glacier.tistory.com
2)
2020/05/08 - [Coding | Developing/Python] - Python) 파이썬을 이용한 이미지 크롤링 프로그램 만들기
Python) 파이썬을 이용한 이미지 크롤링 프로그램 만들기
어쩌다보니 티스토리 블로그를 이용한 첫 번째 포스팅이 파이썬 코딩 관련 글이다. 티스토리 블로그를 시작하게 된 이유는 따로 다른 포스팅으로 다루어 볼 것이다. 우연히 파이썬의 매력에 빠�
h-glacier.tistory.com
이는 매우 일부이고, 훨씬 방대한 범위의 것들을 할 수 있다.
그 중에, 머신러닝 | 인공지능에 관심을 가지게 되었고,
구글에서 일반인들도 간단하게 머신러닝을 사용해 볼 수 있는 서비스를 제공 하는 것을 알게 되었다.
관련 포스팅
저도 머신러닝 할 수 있나요? 2편) 구글이 만든 머신러닝 서비스 "Teachable Machine"
1편) 2020/05/10 - [Coding | Developing] - 저도 머신러닝 할 수 있나요? 1편) AI, 인공지능, 머신러닝에 대하여 저도 머신러닝 할 수 있나요? 1편) AI, 인공지능, 머신러닝에 대하여 AI / 인공지능 / 머신러닝 /..
h-glacier.tistory.com
따라서 이를 이용해서 무슨 프로젝트를 해볼까 하다가
이를 이용해서 "닮은꼴 연예인 찾기"를 만들어 보기로 결정했다.
예전에 중학생 때 쯤에 '푸딩 얼굴인식' 이라는 어플이
유행했던 것이 생각나서
이를 2020년 버젼으로 만들어 보았다.
- 나와 닮은꼴 연예인 찾기 2020 by AI 남자편 -
https://vo.la/mJUq
나와 닮은꼴 연예인 2020 by AI | 남자
닮은꼴 연예인2020 인공지능 AI가 찾아주는 나와 닮은꼴 연예인 - 남자 ↓↓↓ "Start with Camera!" "Start with Picture!"
glacier-han.github.io
구글의 "Teachable Machine" 을 이용했다.
약 35여명의 남자 유명인들 사진 DB를 구축하여 학습시키고
업로드한 사진 혹은 웹캠의 얼굴과 유사도를 검증해주는 시스템이다.
여러번 테스트한 결과 정확도가 나쁘지는 않다.
재미로 테스트 하기에는 충분한 수준 인 것 같다.
이 프로젝트를 하면서 javascript를 이용하면 되게 많은 것을 할 수 있다는 것을 깨달았다.
안드로이드 어플 개발을 할때 쓰이던 "토스트 메세지" 또한
자바스크립트를 통해 구현할 수 있었고,
이 웹 사이트에도 alert('') 대신 토스트 메세지로 알림을 구현함으로서
더 세련된 UI를 구현 할 수 있게 되었다.

첫 화면인 인트로 화면이다.
버튼을 두개를 만들어서
위의 버튼을 누르면, 웹캠이나 스마트폰 전면 카메라를 이용해서
실시간으로 정보를 받아볼 수 있다.

유재석이 나오네 ^^;;;;
아무튼 저런 레이아웃을 가지고 있다.
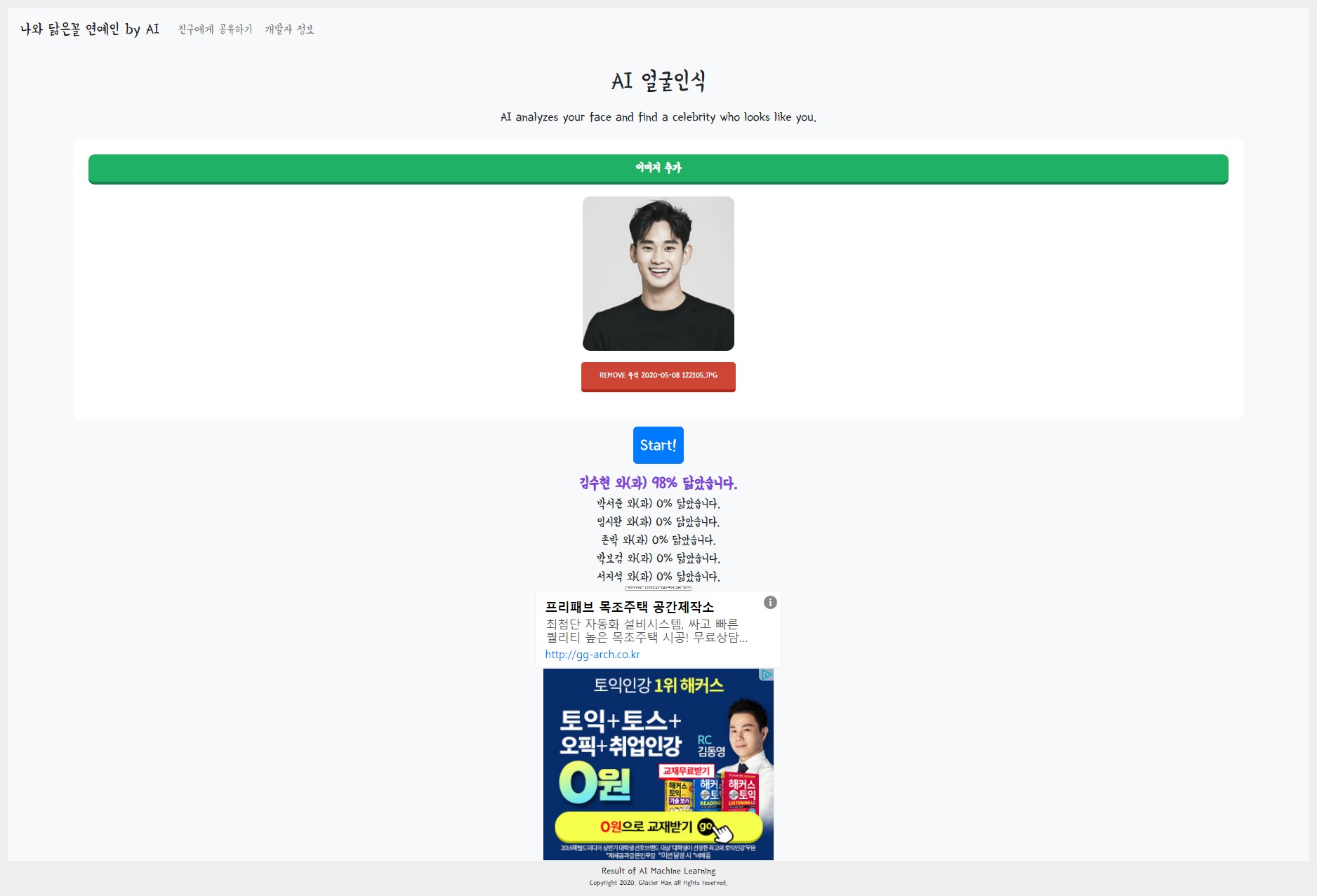
두번째 버튼을 누르면, 자신이 가지고 있는 사진을 가져와서
테스트 할 수 있는 기능이다.
아마도 이 부분이 가장 많이 사용되지 않을까 예상한다.

그리고 상단메뉴에 "개발자 정보"
를 클릭해서 들어가면,

이렇게, 나에 대한 설명(?) 을 적어놨다.
간단히 SNS 링크와 내가 개발한 안드로이드 앱들 링크를 걸어놨다.
이렇게 4개의 화면으로 구성된 간단한 웹페이지다.
이번 포스팅은 이 웹 페이지를 간단히 설명하는 글이였다면,
다음 포스팅은 이 '닮은꼴 연예인 찾기' 를 개발하면서 힘들었던 점, 버그 해결 과정
등에 대해서 써보도록 하겠다.
'Coding > AI | ML' 카테고리의 다른 글
| ChatGPT 2편) Flutter & ChatGPT API 활용하여 심플한 AI채팅서비스 만들기 (0) | 2023.02.28 |
|---|---|
| ChatGPT 1편) ChatGPT가 도대체 뭔데 다들 난리야!? (2) | 2023.02.28 |
| 저도 머신러닝 할 수 있나요? 2편) 구글이 만든 머신러닝 서비스 "Teachable Machine" (0) | 2020.05.10 |
| 저도 머신러닝 할 수 있나요? 1편) AI, 인공지능, 머신러닝에 대하여 (0) | 2020.05.10 |




